앱/웹 개발 시 화면정의서는 개발될 화면에 대한 내용을 정리한 문서를 말합니다. 화면정의서는 사용자가 이용하면서 보게 되는 앱(웹) 화면들을 정리합니다. 그러므로 화면 설계 스토리보드의 기준이 되는 문서가 됩니다. 화면 설계서는 화면정의서를 이미지를 넣어 정리한 문서인 것입니다.
화면정의서 활용
화면정의서가 어떻게 활용되는지 알아보는 것만으로 그 작성법은 쉽게 유추할 수 있습니다. 그러기에 화면정의서를 이용해 작성되는 스토리보드를 알아보는 것이 작성법 이해에 도움이 될 것입니다.

간단히 화면정의서의 화면 위치와 내용을 시각적으로 배치하고 설명한 문서가 스토리보드라 할 수 있습니다. 그러므로 스토리보드의 화면 설계는 화면정의서와 일치합니다. 단지 글로만 설명되어 있는 화면정의서에 시각적 내용을 추가한 것이라 할 수 있습니다.
그러므로 스토리보드에 표시된 해당 화면 경로는 정확히 화면정의서의 경로와 같습니다.
또한 화면 설계라 하는 앱(웹) 화면을 시각적으로 표시한 내용은 화면정의서의 화면 내용의 시각적 예시일 뿐입니다. 이를 가반으로 디자이너는 앱(웹) 화면의 디자인 방향성을 감안하게 됩니다. 이 시각적 예시가 화면 디자인 자체인 것은 아닙니다. 이 지점에서 화면 기획/설계와 화면 디자인의 차이가 있습니다.
스토리보드의 화면 설명 부분은 화면정의서의 화면 설명 내용을 토대로 시각적으로 표시한 화면 내용을 설명하는 부분을 추가한 것이라 할 수 있습니다.
이로써 왜 화면정의서가 있으면 스토리보드 작성이 쉬워지는지 이해되었을 것이라 생각합니다.
화면정의서 구성
화면정의서는 흔히 사이트맵이라 하는 트리 구조의 앱(웹) 화면 카테고리에 속하는 최종 화면들 정리하고 내용을 설명하는 형태로 구성됩니다. 그러므로 메인 화면을 시작으로 하위 트리 메뉴를 형성하고 최종 사용자 이용 화면을 위치시킵니다.
엑셀이나 ppt, 피그마, 엑슈어, 마인드맵 툴 등 편리한 도구로 화면정의서는 작성 가능합니다. 그러나 화면 설명 내용의 입력과 공유 편의성 등의 이유로 엑셀이나 ppt가 주로 사용되고 있습니다.
개인적으로 입력 추가나 화면 내용 정리 및 화면 번호, 연동되는 다른 문서와 연결성 등을 고려하여 엑셀을 주로 사용하고 있기는 합니다.
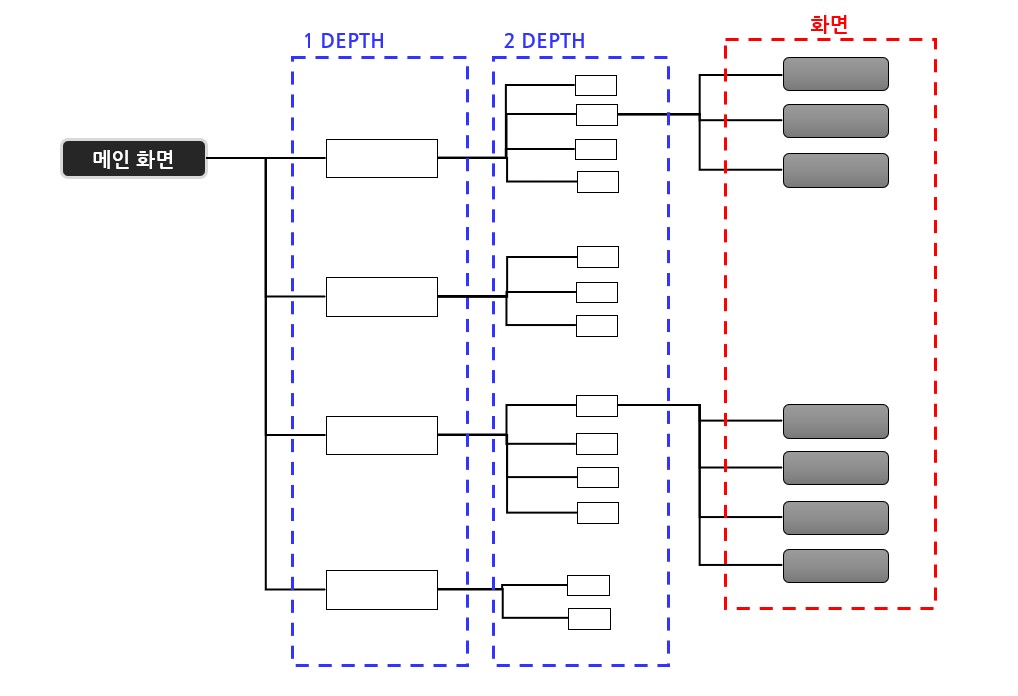
아래의 그림은 화면정의서의 트리 구조를 설명하기 위하여 가져온 것입니다. 이 트리 구조를 엑설로는 열(A, B, C) 행으로 표시할 수 있습니다. 이러한 구조는 앱(웹) 이용 화면의 DEPTH가 됩니다.

위의 그림에서 알 수 있듯이 시각적 트리 구조는 직관적 화면의 위치가 이해되나 설명과 다른 문서와 관계를 정리하기에는 어려운 점이 있습니다.
화면정의서에는 메인 화면을 시작으로 사용자가 이용하는 최종 화면의 모아 놓은 카테고리가 정리되어 있습니다.
만약 메인 화면에서 행사 카테고리나 추천 카테고리를 첨부하는 경우 메인 화면 구성 설명과 함께 1 DEPTH 카테고리에서 바로 화면이 연결되는 구조를 넣으면 됩니다. 그리고 해당 카테고리와 속하는 화면에 대한 설명을 넣게 됩니다.
이런 메인 화면 및 개발 화면에 대한 설명에는 주로 해당 화면이 어떤 화면인지 일반적인 내용뿐 아니라, 화면 구성 및 UI 등에 대한 세부적 내용들이 모두 포함됩니다.
화면 설명 내용은 일반적인 기획자의 디자인 기획, 가이드 내용이라 보시면 어떤 내용을 넣어야 하는지 이해되실 것이라 생각됩니다. 기획자가 디자이너나 개발자에게 기획을 설명하는 일반적인 내용을 단지 화면 단위로 정리한 것일 뿐입니다.
그러므로 화면정의서는 앱(웹) 기획자가 작성하는 화면 기획서이자 화면설계서가 됩니다.
화면정의서 예시 - 쿠팡 앱
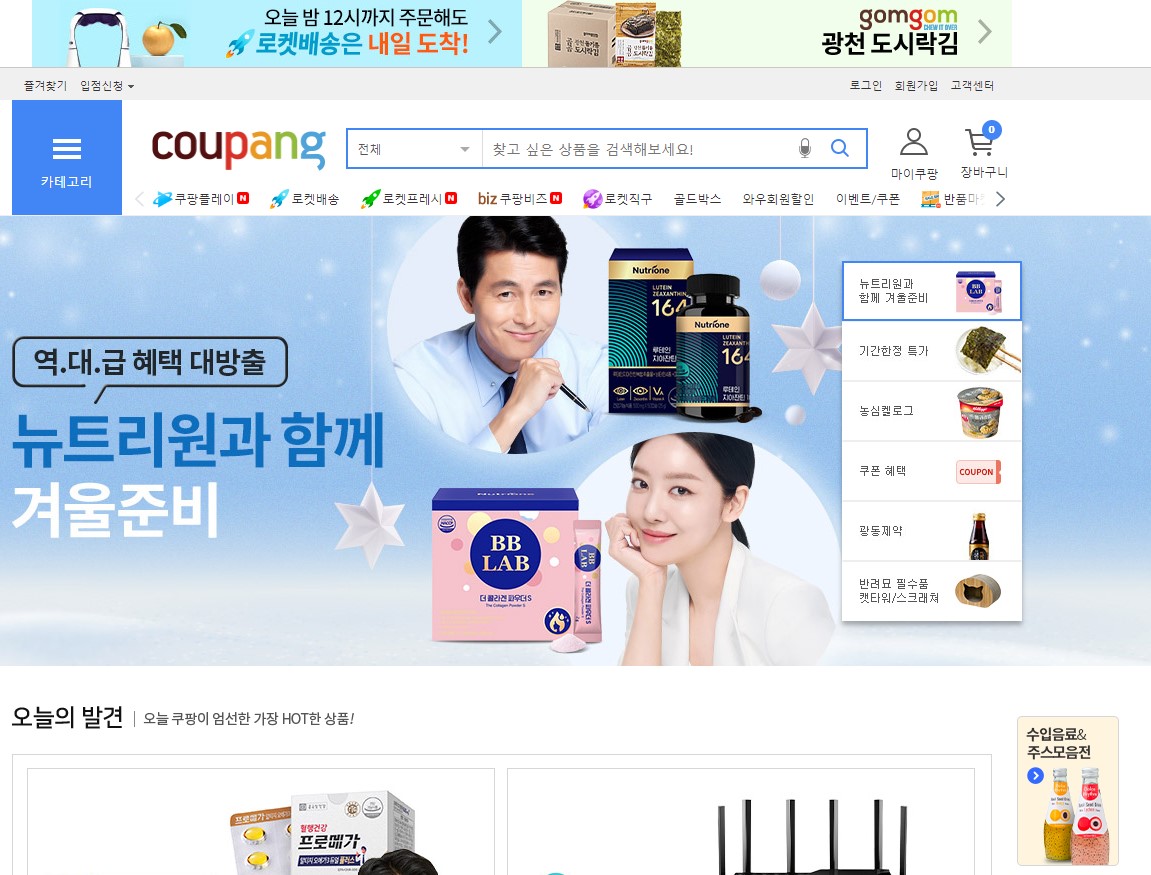
지금까지 이야기한 화면정의서 작성과 활용을 대표적인 쿠팡 앱을 통해 간단히 확인해 보겠습니다. 예시 화면의 출처는 쿠팡 웹 사이트 이미지입니다.

쿠팡 화면에서 보듯이 상단에 있는 카테고리(GNB)가 일반적인 화면정의서의 구조를 의미합니다.
위 화면은 쿠팡 메인 화면입니다. 메인 화면의 경우 여러 상품과 콘텐츠가 있는 복잡한 구조입니다. 그러므로 단지 메인 화면이라 설명하면 어떻게 화면을 디자인/개발해야 할지 알 수 없게 됩니다. 그러므로 화면정의서의 메인 화면 설명은 화면의 구성과 UI 등에 대한 전반적 내용이 모두 있어야 합니다.
그런데 그러면 너무 많은 내용이 메인 화면 설명에 들어가게 됩니다. 이러한 부분을 정리하는 것도 기획/설계의 한 영역입니다.

메인 화면을 쭉 내리다 보면 노트북 기획전이라는 배너가 보입니다. 그리고 이 배너를 클릭하면 여러 노트북들이 모여 있는 카테고리가 나타납니다. 이 카테고리는 상단 메뉴처럼 고정인 카테고리는 아니고 변동하는 행사 카테고리입니다.
이는 가변 카테고리를 의미합니다. 그리고 이 카테고리 또한 메인 화면 구성의 하나의 부분이 됩니다. 이에 대한 설명이 필요합니다.
그런데 이 메인 화면의 행사 카테고리는 관리자에서 표시할 수도 있고, 표시하지 않을 수도 있습니다. 그러므로 화면 디자인 구성 요소 이기는 하지만 관리자 기능적 요소가 되기도 합니다. 여기서 앞서 언급한 화면정의서는 다른 문서와 연결되는 부분이 발생합니다.
이 부분을 관리자를 통해 생성/변경/삭제 등을 할 경우 기능정의서 내용과 함께 설명되어야 이해가 쉬워집니다.
이러한 이유로 복잡한 앱의 화면정의서의 작성은 기능적 부분이 고려되게 되어 작성이 어려워지게 됩니다.

위 쿠팡 화면에서 보이듯이 때로는 앱의 일부 카테고리는 이벤트 카테고리로 구성됩니다. 이러한 카테고리를 일반 카테고리와 함께 정리하면 개발과 디자인이 헷갈릴 수 있습니다.
그러므로 이를 따로 구분하여 정리하도록 합니다. 이벤트 카테고리는 쿠팡의 처음 예시 이미지의 상단에 위치했던 고정 카테고리와는 다른 카테고리입니다.
때로는 화면정의서에는 화면 설명 외에 카테고리 설명도 필요한 경우도 있습니다. 앱(웹) 규모가 커질 경우 카테고리 설명 또한 복잡해질 수 있습니다.
처음 화면정의서 연습은 쿠팡과 같은 거대 앱이 아니라 베타 서비스나 mvp 앱으로 하는 것이 좋습니다.
많은 앱 개발 프로젝트가 실패하는 이유 중 하나가 인기 앱을 벤치마킹하는 데에서 발생하는 이유기도 합니다. 많은 앱 개발 경험이 있는 경력 기획자도 규모가 큰 앱의 화면을 분석하는 것은 어렵습니다.
거대 앱의 지금 보는 화면은 화면 자체로 구성된 것이 아닌 다양한 기능과 전략/전술, 제휴 등으로 인해 구성되는 화면이기 때문입니다. 그리고 일부 화면은 일시적인 화면일 수도 있습니다.
이 때문에 이러한 거대 앱의 기능까지, 전략/전술까지는 사용자로 확인할 수 없기에 벤치마킹 기간 확인된 내용을 따라가기 위해 거대 앱과 다른 하드 코딩 또는 잘못된 화면 구성 시스템을 개발하게 됩니다. 벤치마킹 기간에는 똑같지만 벤치마킹 대상 거대 앱의 전략/전술 변화에 따라 앱 화면이 바뀌면 서로 완전 다른 앱이 됩니다.
이러한 경우 기획적으로나 전략적으로 성장이 없게 될 수 있습니다. 오히려 기획적 성장을 위해서는 파악이 단순한 MVP 앱을 벤치마킹하여 화면정의서를 역기획화는 것이 더 도움이 됩니다.
댓글